/
Install
Uninstall
Stay tuned
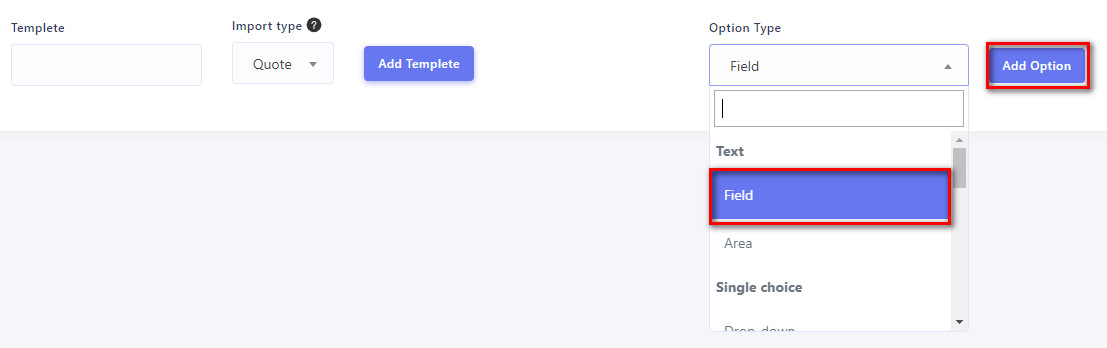
1.How to add (As shown below)

2.Choose a type (As shown below)

3.How to config (Learn more in Option field features)
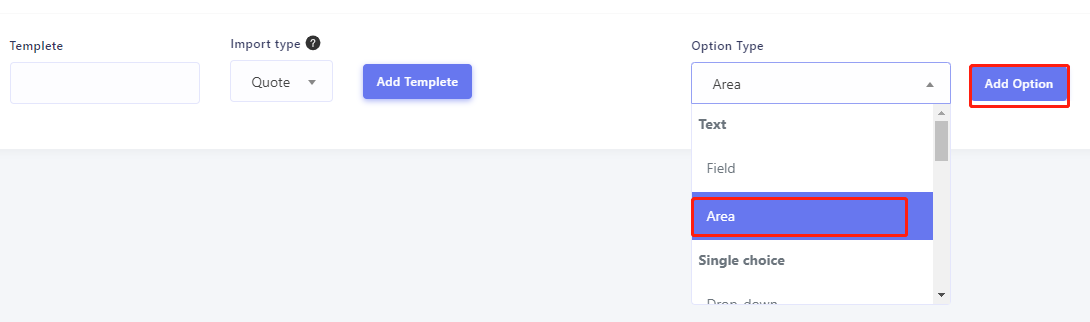
1.How to add (As shown below)

2.How to config (Learn more in Option field features)
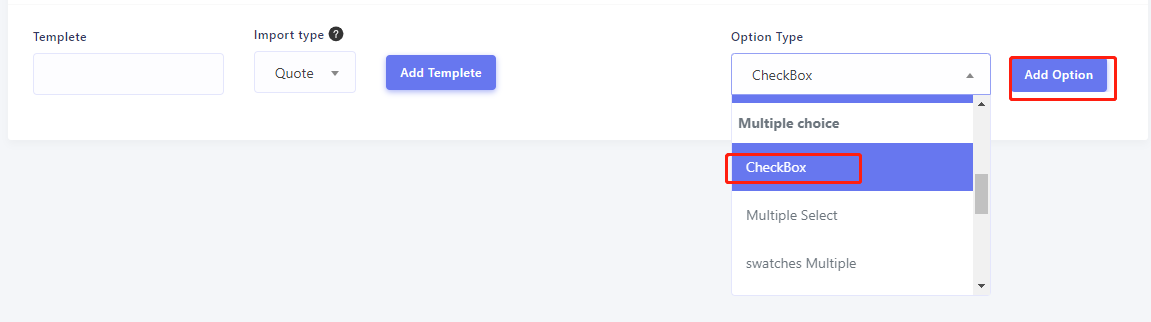
1.How to add (As shown below)

2.How to add option value(As shown below)

3.How to config (Learn more in Option field features)
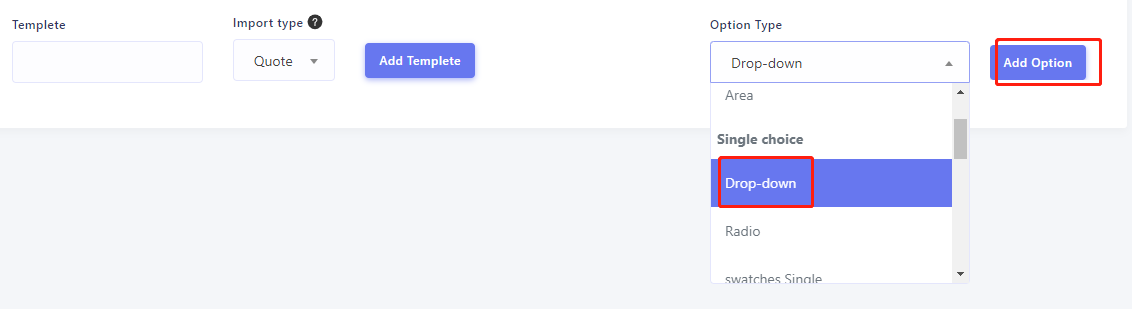
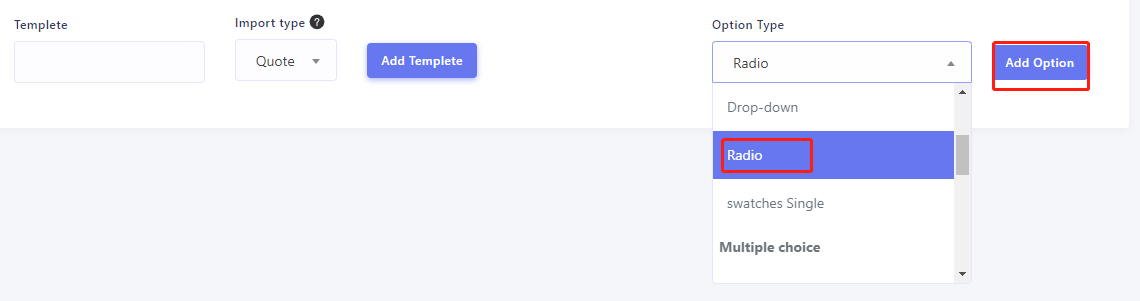
1.How to add (As shown below)

2.Choose a type radio/radio button(As shown below)

3.How to add option value(As shown below)

4.How to config (Learn more in Option field features)
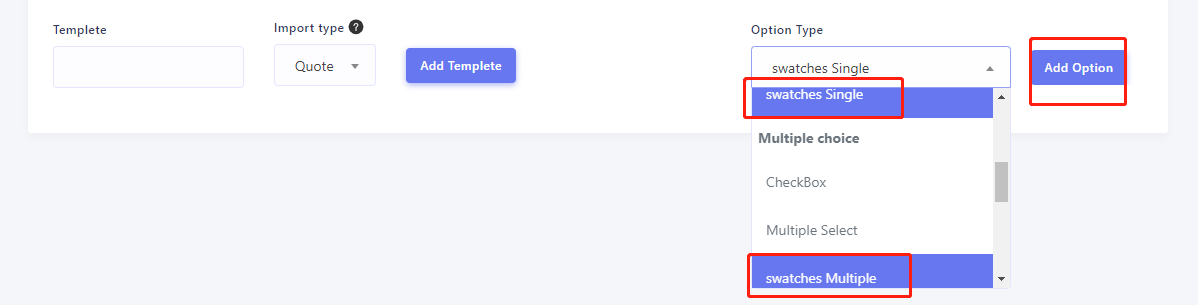
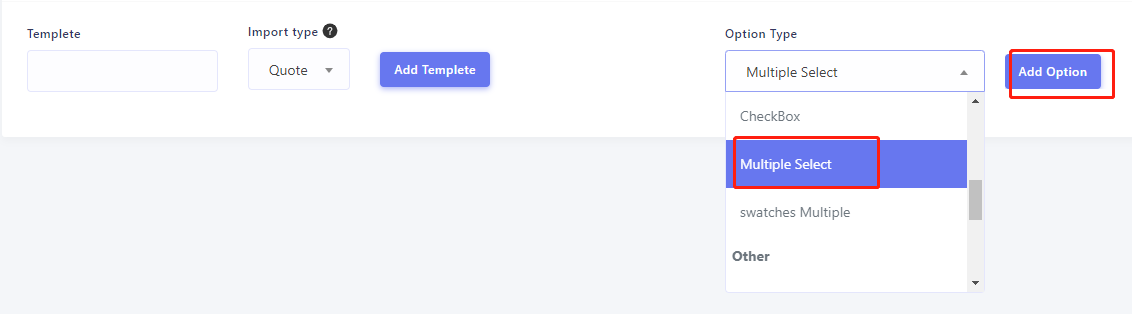
1.How to add (As shown below)

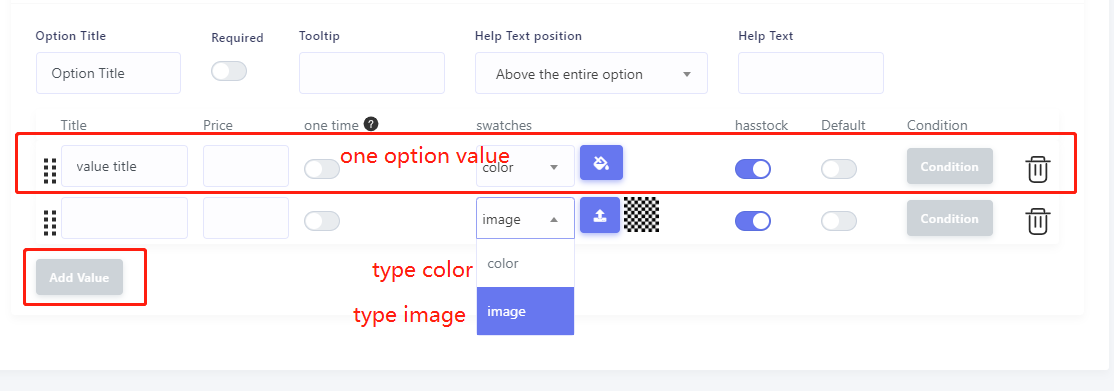
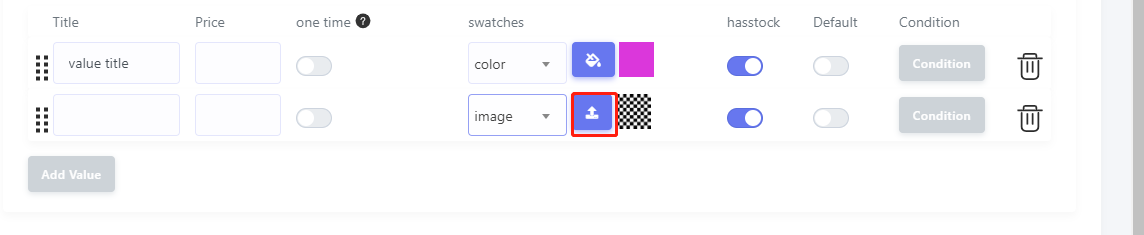
2.How to add option value(As shown below)

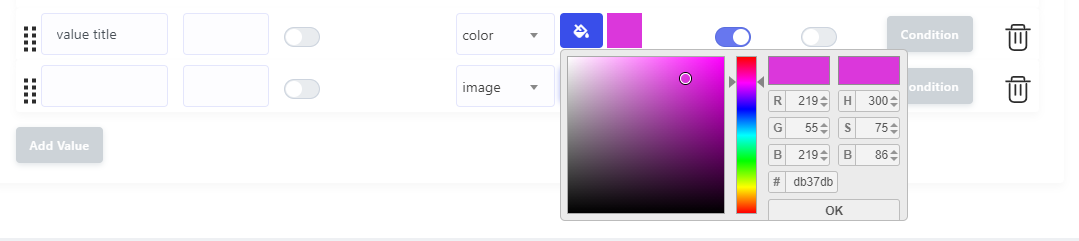
3.color swatches (As shown below)

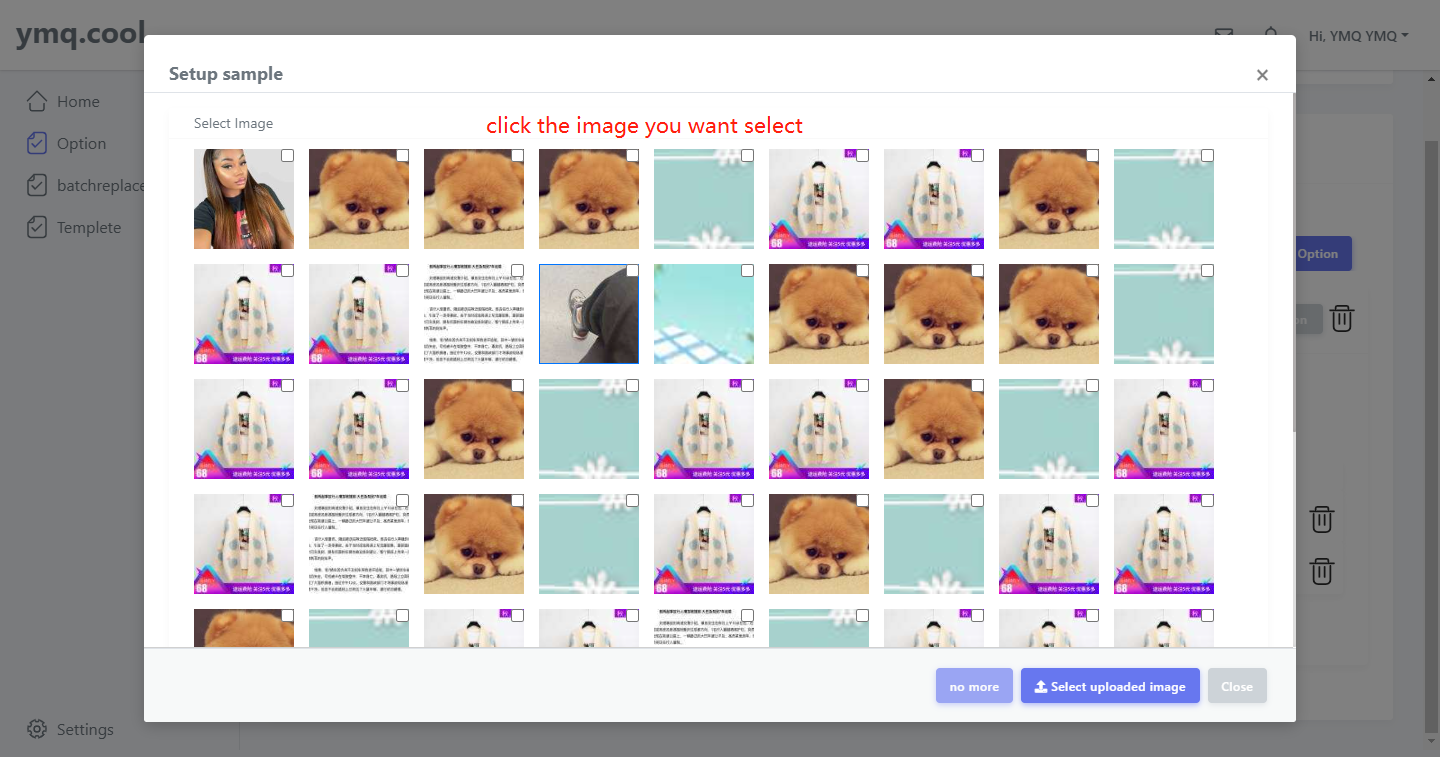
4.image swatches (As shown below)


5.How to config (Learn more in Option field features)
1.How to add (As shown below)

2.How to add option value(As shown below)

3.How to config (Learn more in Option field features)
1.How to add (As shown below)

2.Choose a type radio/radio button(As shown below)

3.How to add option value(As shown below)

4.How to config (Learn more in Option field features)
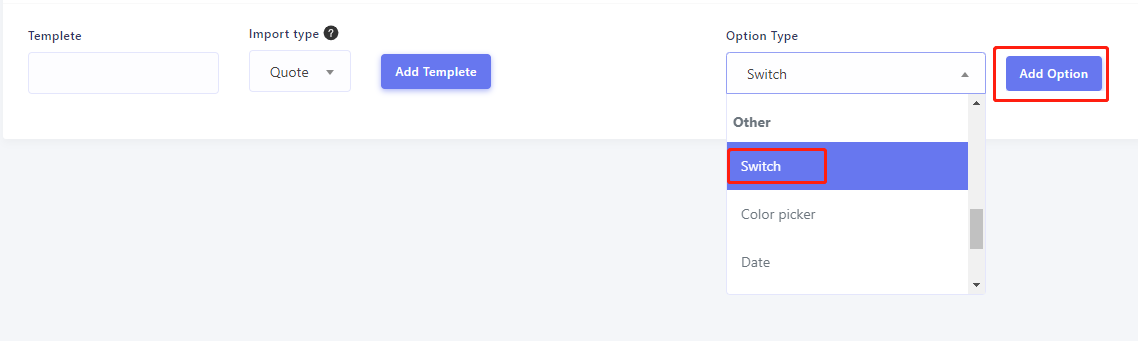
1.How to add (As shown below)

2.How to config (Learn more in Option field features)
1.How to add (As shown below)

2.How to config (Learn more in Option field features)
1.How to add (As shown below)

2.How to config (Learn more in Option field features)
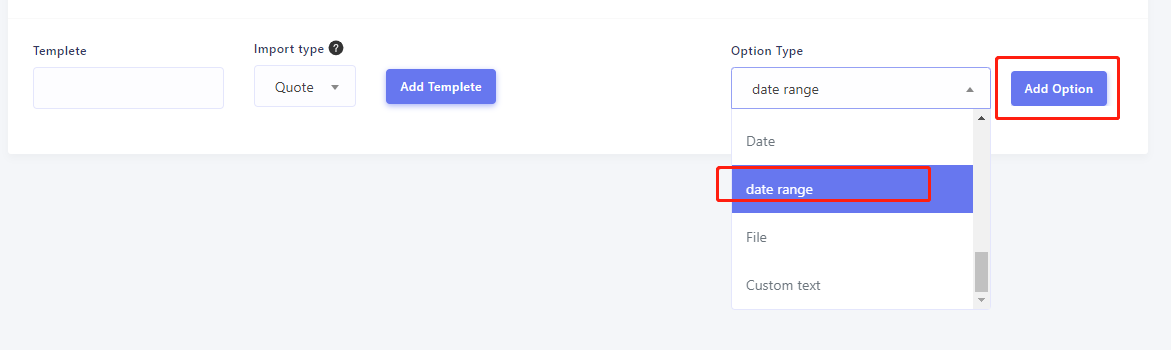
1.How to add (As shown below)

2.How to config (Learn more in Option field features)
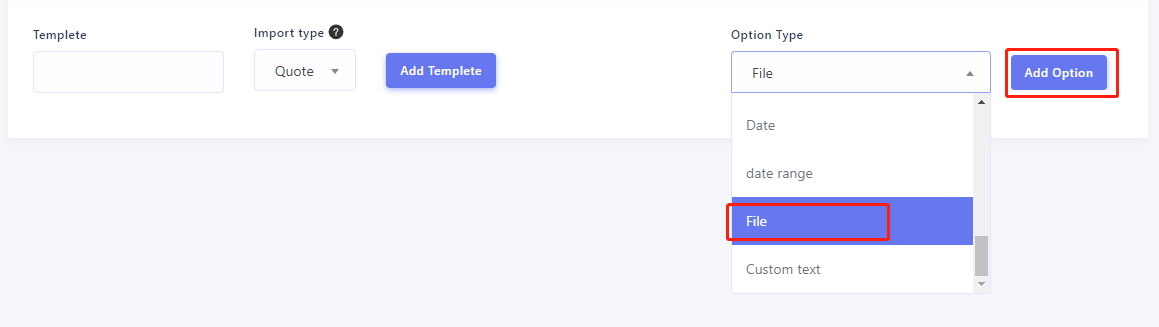
1.How to add (As shown below)

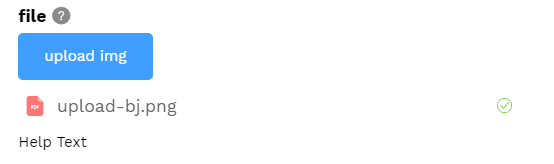
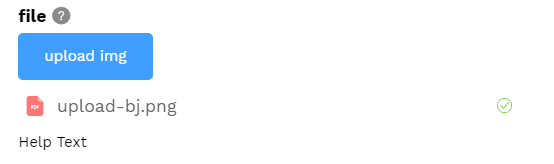
2.What does it do
File upload can be used to obtain a custom logo.


3.How to config (Learn more in Option field features)
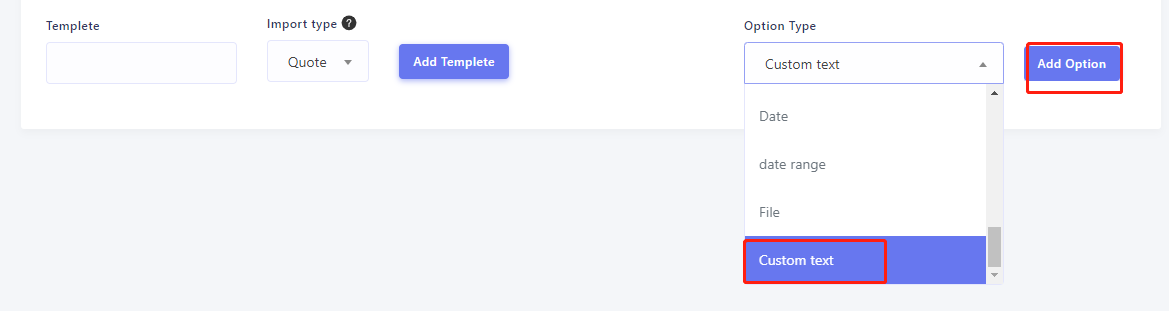
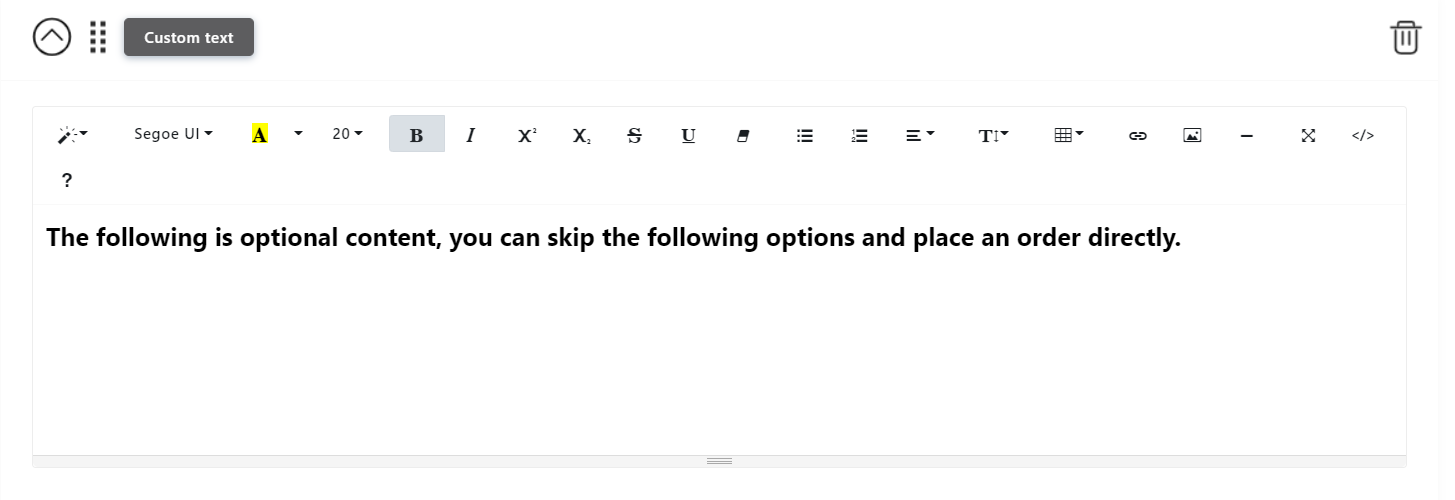
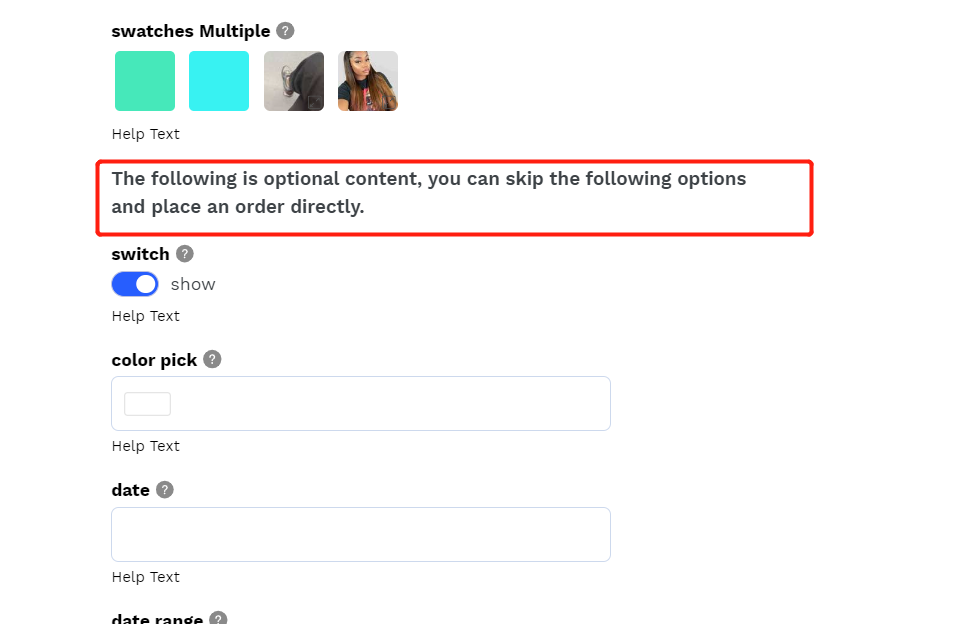
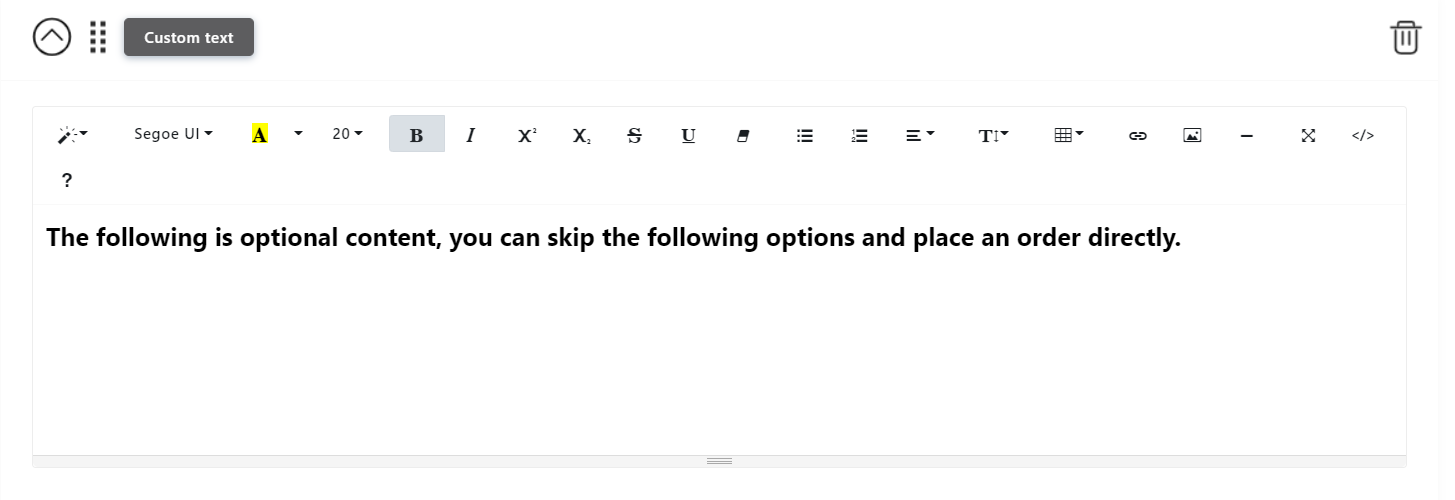
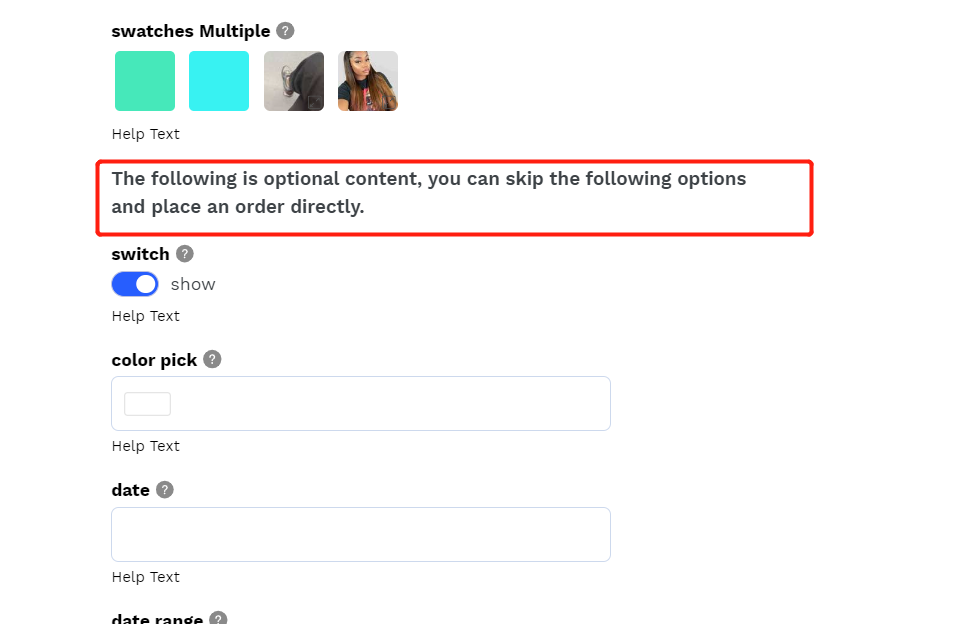
1.How to add (As shown below)

2.What does it do
You can insert some style custom content between the options through custom text.




3.How to config (Learn more in Option field features)
1.common field
Option title
Option title Is the title of the option.(As shown on the right)

Required
Can restrict whether the option is required.(As shown on the right)

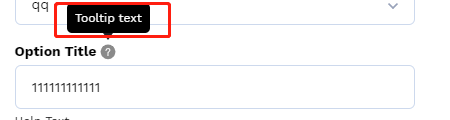
Tooltip
There will be a question mark icon on the right side of the option title, the content of tooltip will be displayed when the mouse is placed.(As shown on the right)

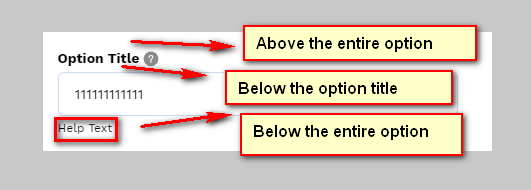
Help Text / Help Text position
You can add some text to help explain the options. Help Text can have 3 locations to choose from.Above the entire option / Below the entire option / Below the option title.(As shown on the right)

Price
price can provide a markup for each option or option value.(As shown on the right)

2.other field
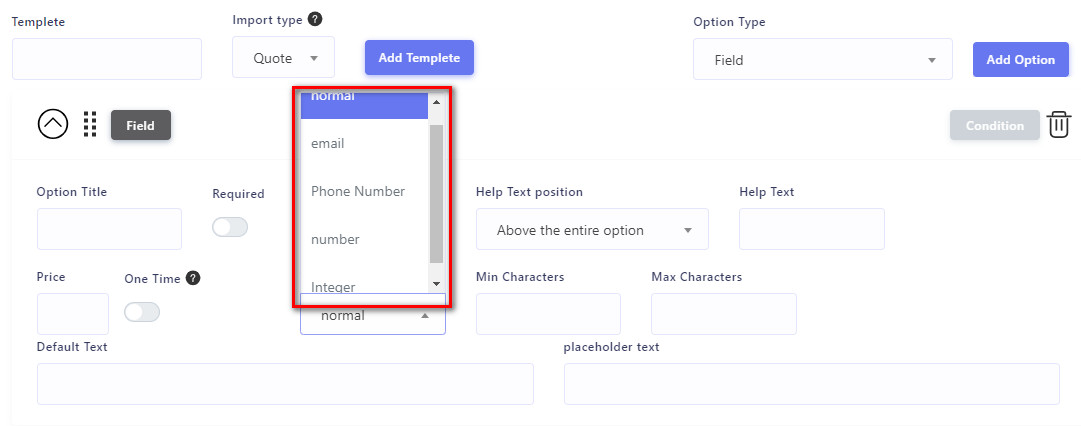
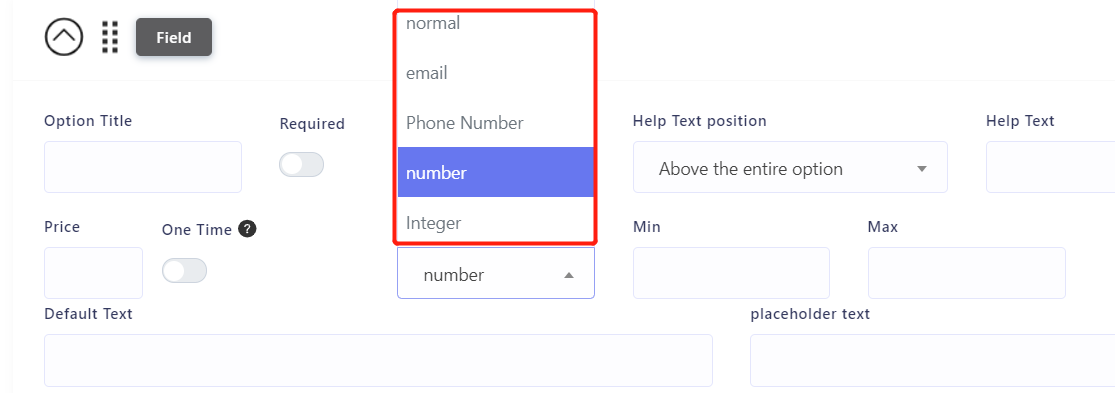
type(belong to Field)
You can use field type to limit the type of input box, it can be normer, email, phone, number, integer.(As shown on the right)

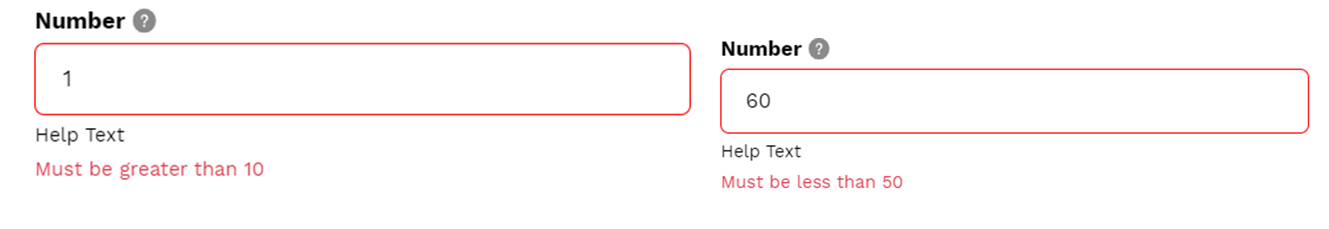
min and max(belong to Field)
When field's type is number or integer,you can limit the maximum and minimum values entered.(As shown on the right)

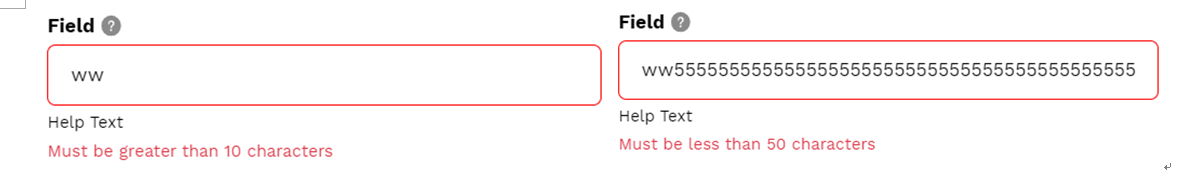
Min Characters and Max Characters(belong to Field and Area)
When field's type is normer or is Area,you can limit the Min Characters and Max Characters entered.(As shown on the right)

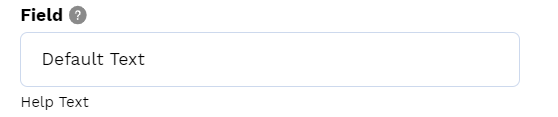
Default Text(belong to Field and Area)
You can set the default value for field and area.(As shown on the right)

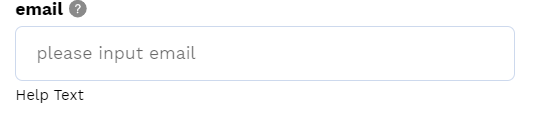
Placeholder text(belong to Field and Area)
You can set the placeholder text for field and area.If he has a default value, then he will be invalid.(As shown on the right)

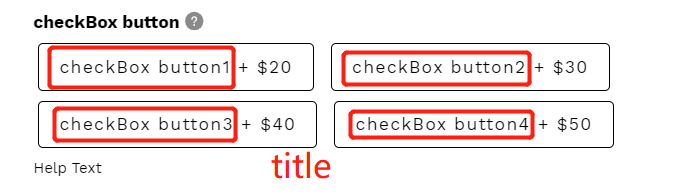
Title(belong to Drop-down/Radio/swatches Single/CheckBox/Multiple Select/swatches Multiple)
These options can add sub-options, title is the display text of these sub-options.(As shown on the right)

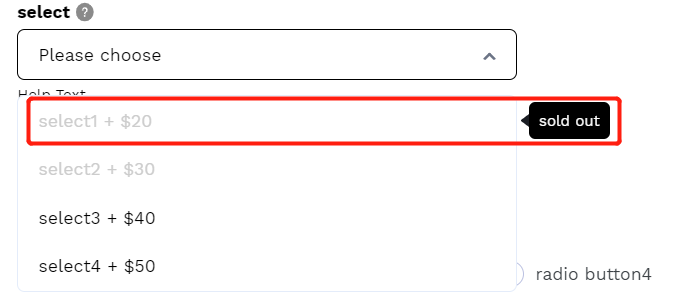
has stock(belong to Drop-down/Radio/swatches Single/CheckBox/Multiple Select/swatches Multiple)
The has stock switch can control the stock of the sub-options. If there is no stock, it is not selectable in product page.(As shown on the right)

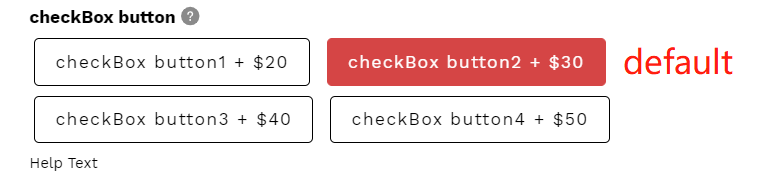
Default(belong to Drop-down/Radio/swatches Single/CheckBox/Multiple Select/swatches Multiple)
Is it selected by default.(As shown on the right)

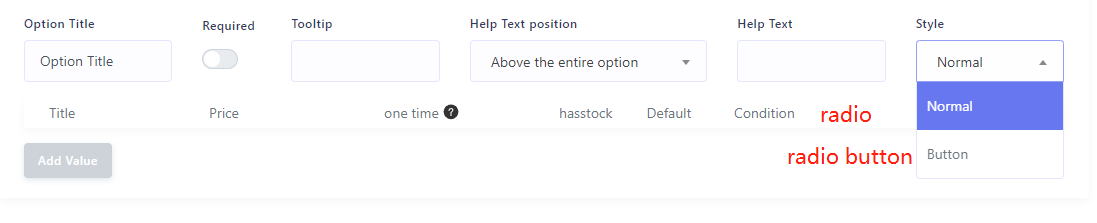
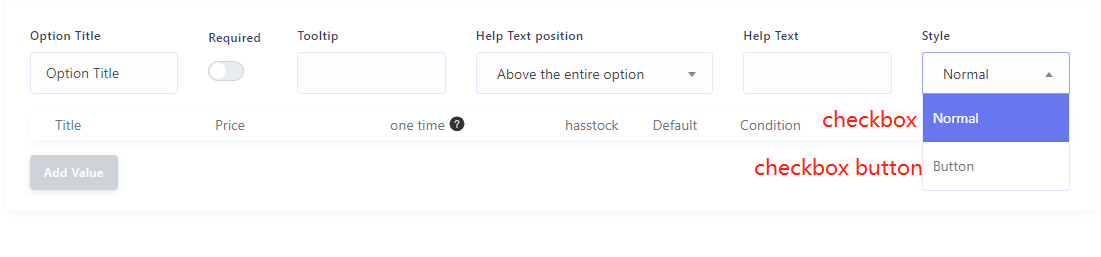
Style(belong to Radio/CheckBox)
Can control the style of radio and Style, default style and button style 2 kinds(As shown on the right)

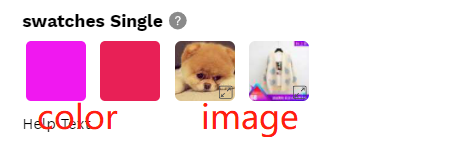
swatches(belong to swatches Single/watches Multiple)
you can choose color swatches or image swatches.(As shown on the right)

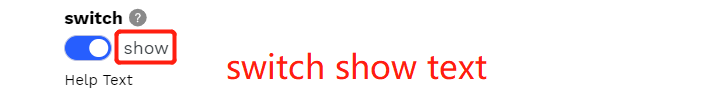
Switch show text(belong to Switch)
Text on the right side of the switch(As shown on the right)

Date format(belong to Date/Date range)
Date format Including Date time(YYYY-MM-DD hh:mm:ss), date(YYYY-MM-DD),Year(YYYY),Year Month(YYYY-MM), time(hh:mm:ss).(As shown on the right)
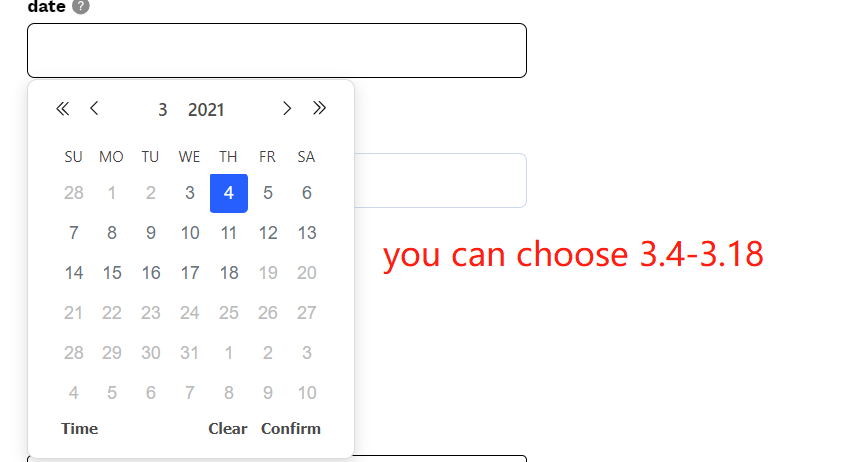
Min Date adn Max date(belong to Date/Date range)
When you choose today,today is the time when the customer visited the product page.When you choose customize,You can customize the min date and max date.(As shown on the right)

Min Time adn Max Time(belong to Date/Date range)
Restrict only certain time periods to be selected every day.(As shown on the right)

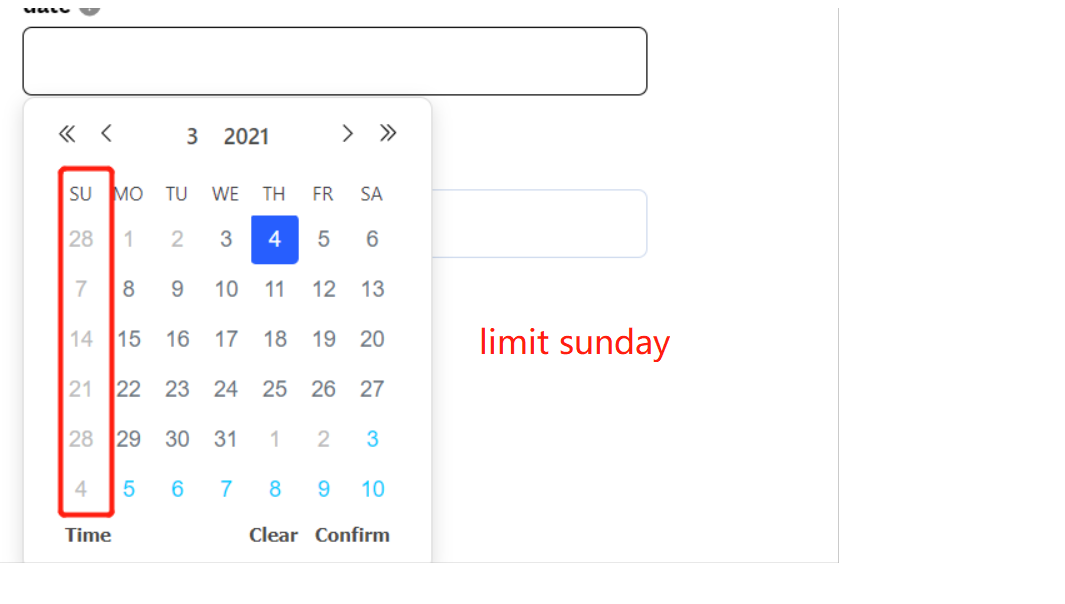
Weekly limit(belong to Date/Date range)
You can limit non-selectable dates by week.(As shown on the right)

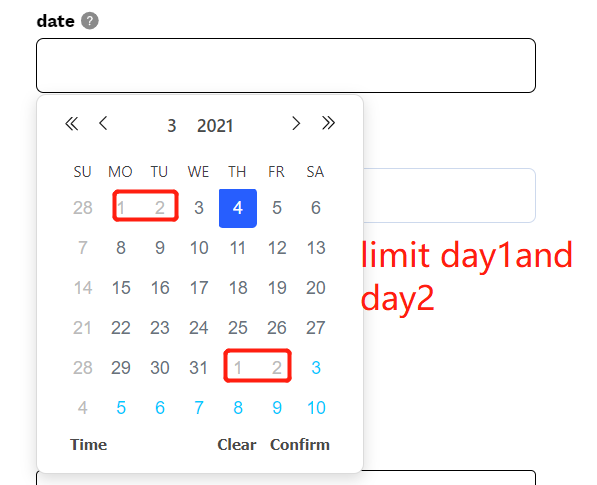
Limit by date(belong to Date/Date range)
You can limit non-selectable dates by day.(As shown on the right)

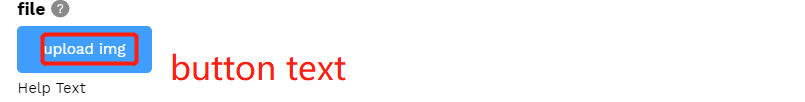
button text(belong to File)
Upload button text.(As shown on the right)

File type(belong to File)
File types allowed to upload.(As shown on the right)
Option templete
1.Advantages of using templates
simplify the process of adding options to the product and facilitate future modifications.
2.two type of inport templete
Import types are divided into two types. Quote type is to establish a connection between the template and the product instead of directly adding the content in the template to the product(After the content in the template is updated, the information of the template in the product will also be updated). Assignment type is to directly add the content in the template to the product.
Condition
1.the type of condition
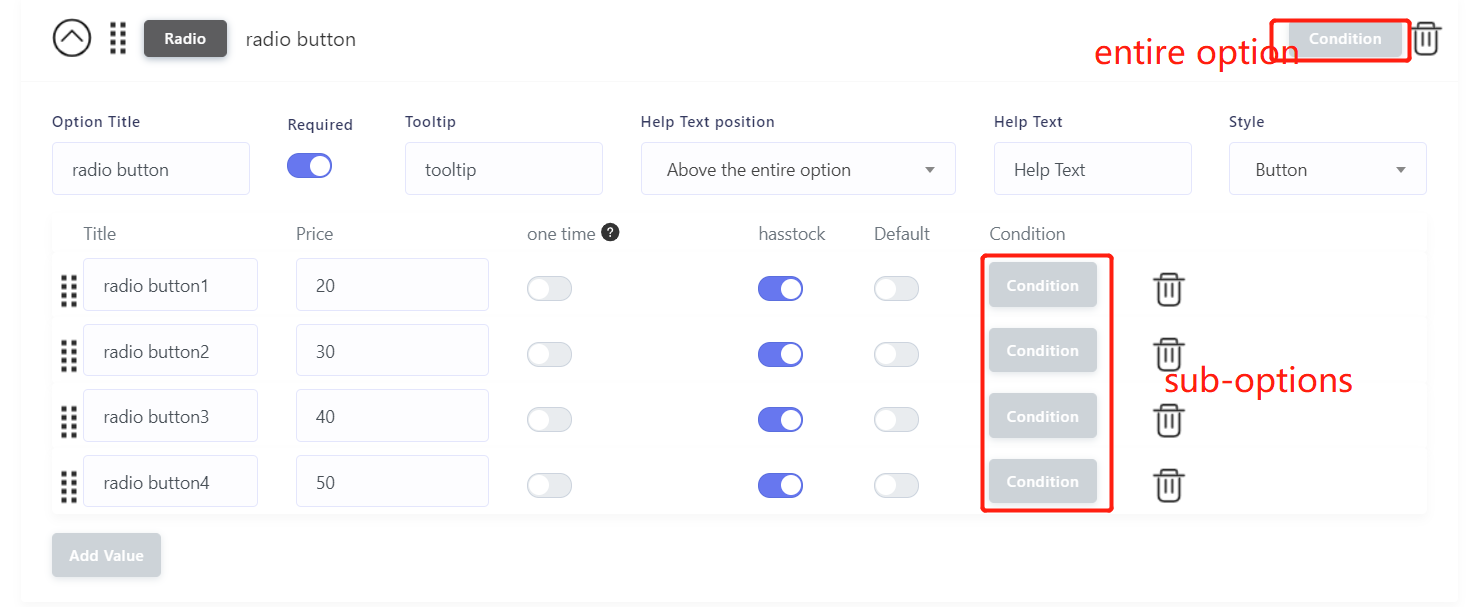
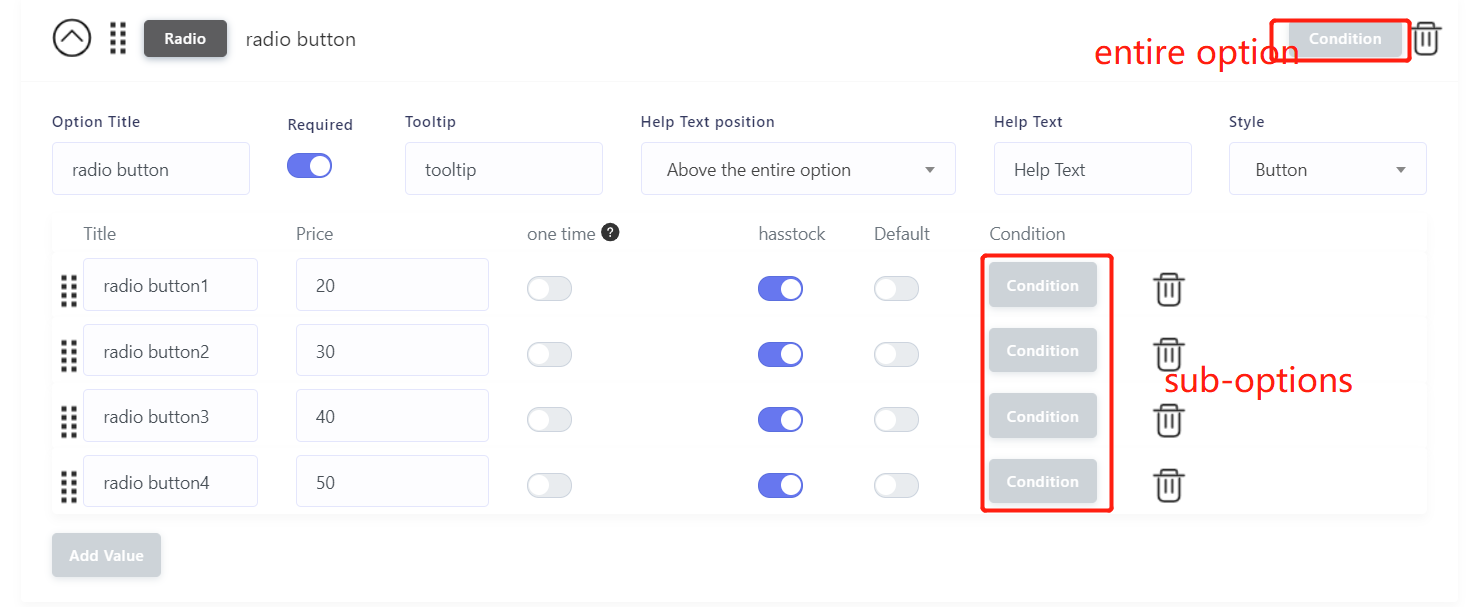
Condition are divided into two types.One is added to the entire option, and the other is added to the sub-options of option.


2.entire option
You can control the display and hide of the entire option.
Create rules that reveal or hide options based on previous selections made by your customer.
E.g. Unless the Customize shirt move was made in the previous step, hide the file upload option that asks for their logo.
(Click here to view example)
Create rules that reveal or hide options based on previous selections made by your customer.
E.g. Unless the Customize shirt move was made in the previous step, hide the file upload option that asks for their logo.
(Click here to view example)
3.added to the sub-options of option
Create rules that disabled or enable option values based on previous selections made by your customer.(Can be used to limit inventory).
E.g. When you choose the L size, the blue is forbidden to select(out of stock) , when you choose the M size, the blue can optional(in stock)
(Click here to view example)
E.g. When you choose the L size, the blue is forbidden to select(out of stock) , when you choose the M size, the blue can optional(in stock)
(Click here to view example)